Customizing the theme
Altair comes with a light, dark and dracula theme. It also allows you specify system which would automatically pick either light or dark theme based on your system color scheme preference. Customize this by specifying theme in your settings. You can also optionally specify theme.dark if you want a different theme that will be used if your system color scheme is set to dark mode.
You can also customize the theme and tweak the color scheme of Altair based on your preferences or to match with the look and feel of your product. To customize this, specify themeConfig in your settings. The interface for the theme config can be found here.
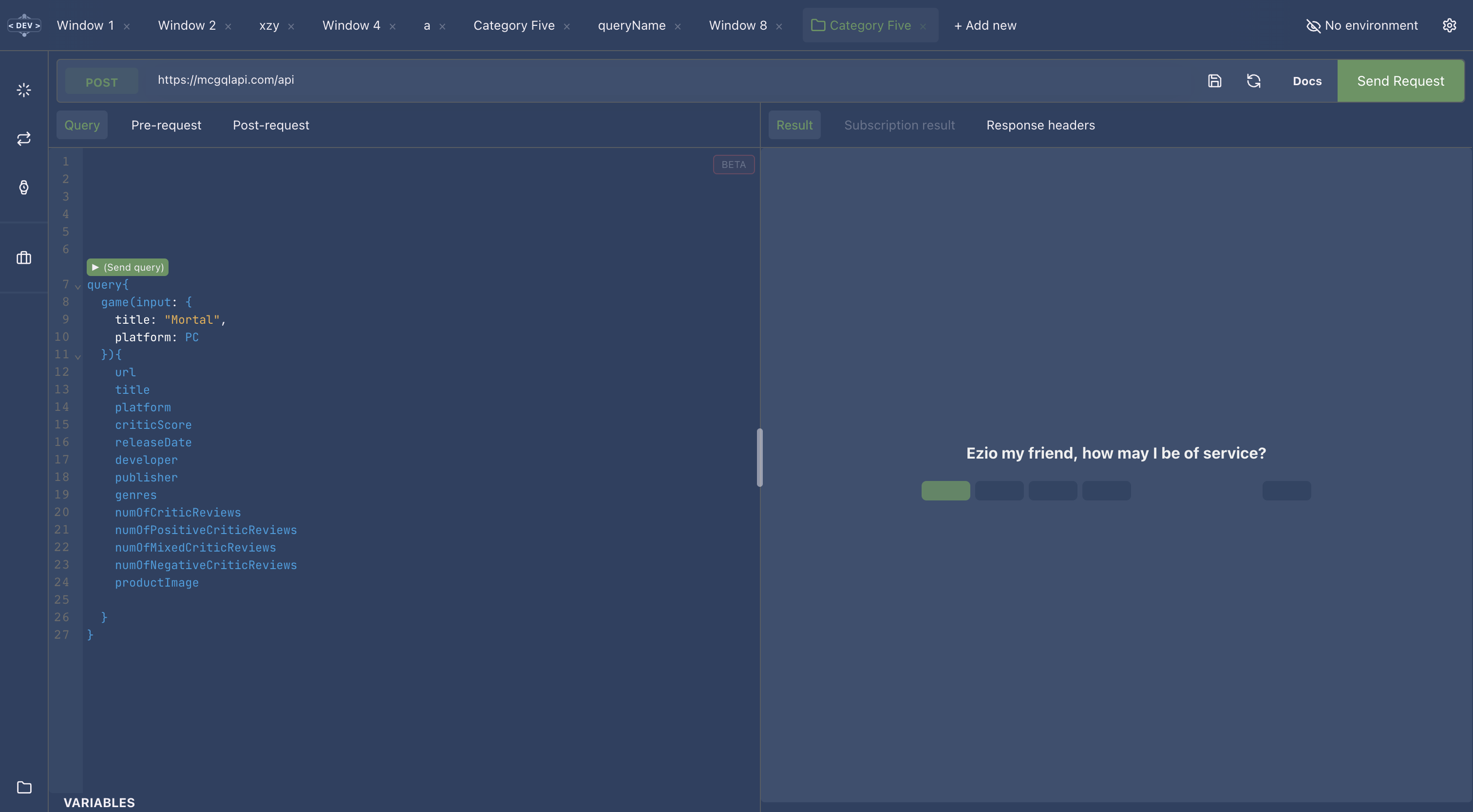
Here's an example theme config of a faded blue-green theme in Altair, with transparent comments (but why?!) in the editor:
{
// ...
"themeConfig": {
"colors": {
"primary": "#629460",
"secondary": "#385F71",
"font": "#F5F0F6",
"bg": "#2B4162",
"offBg": "#3A5070",
"headerBg": "#2B4162"
},
"editor": {
"colors": {
"comment": "transparent"
}
}
}
}
That was nice and easy! And it gets better.. you can publish your theme as a plugin so others can also enjoy it!
Note
You can also customize the accent color of Altair by specifying accentColor in your environment variables. This is useful if you wish to switch the accent color based on the environment you are working with.
 Altair GraphQL Client
Altair GraphQL Client